Flutter Hero Creates Duplicate Text
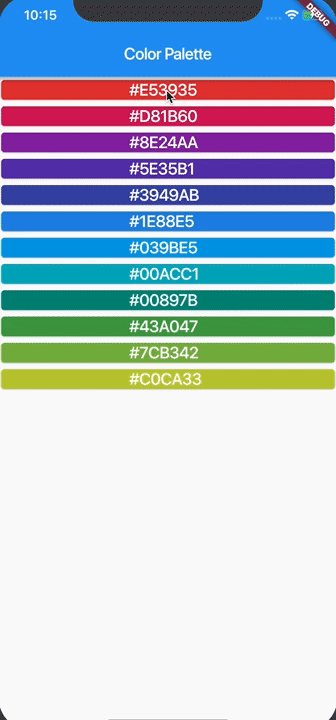
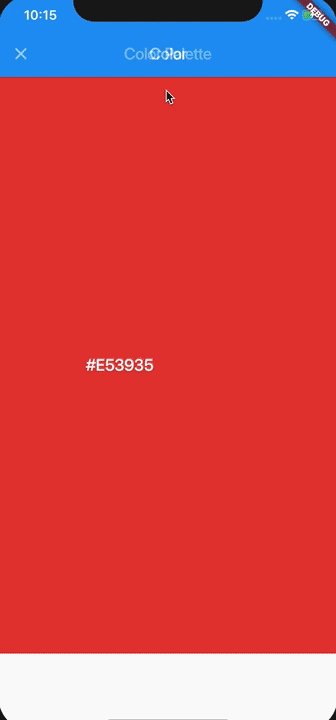
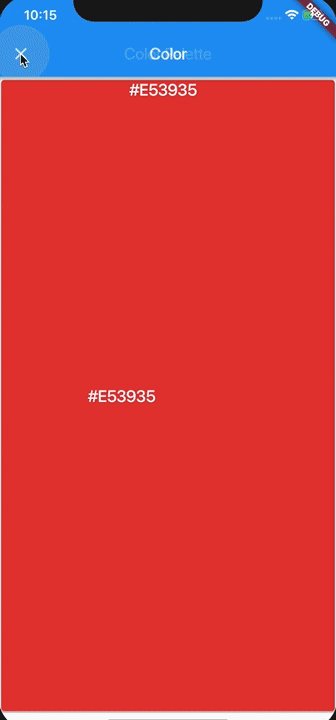
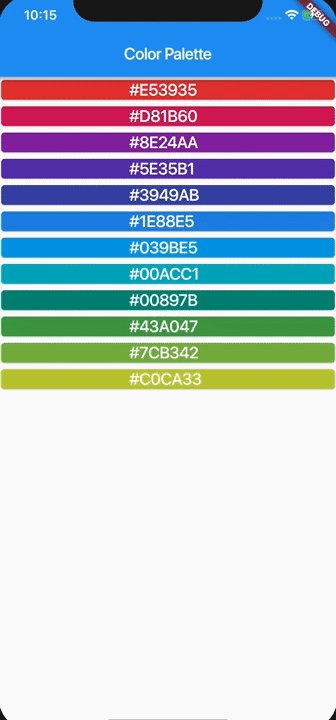
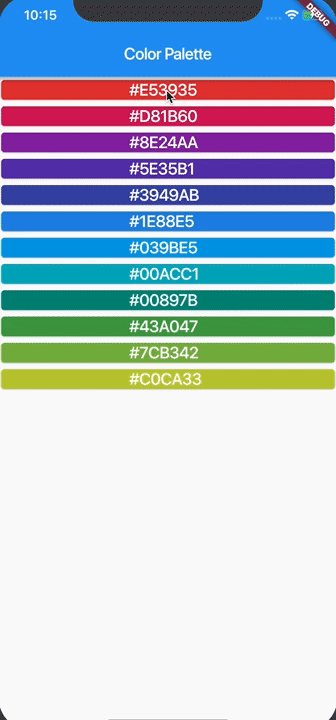
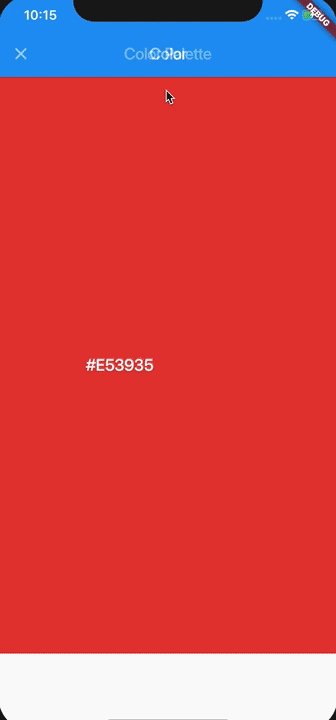
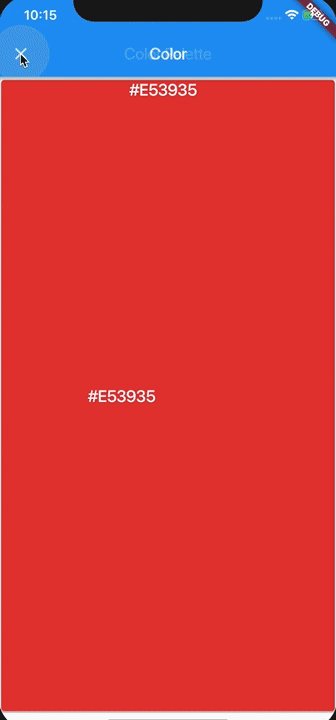
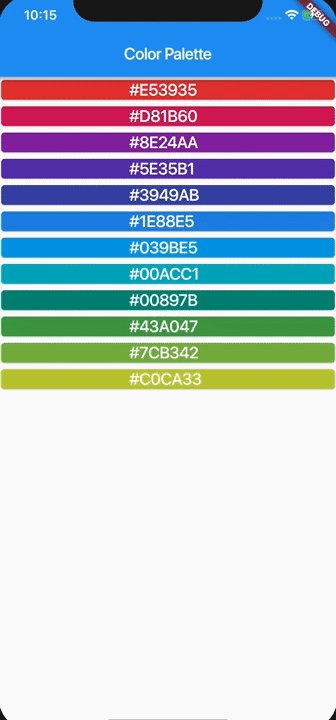
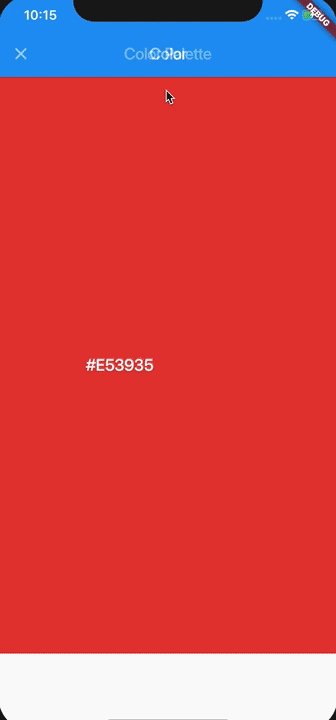
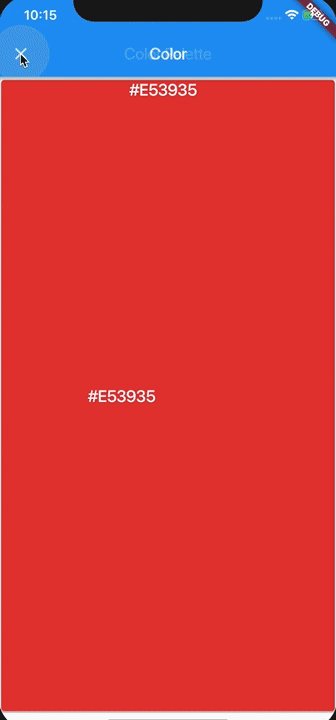
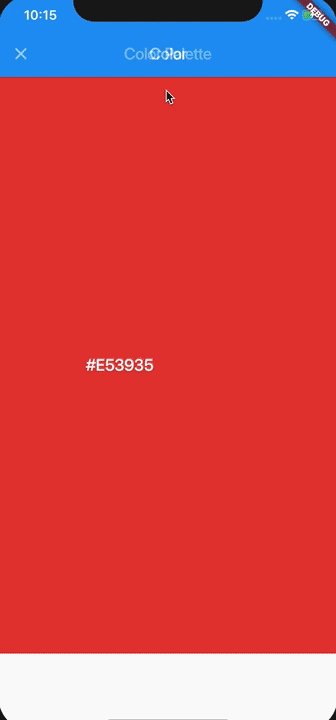
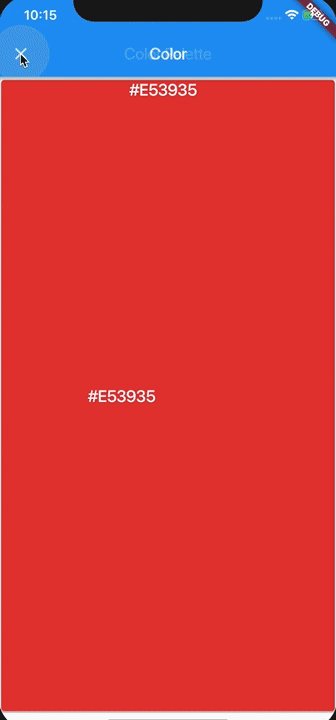
I am trying to code a Hero animation in flutter to transition between screens. I use one flutter animation to animate from a card to the next page and another flutter animation to move the text from the card to the next page. Unfortunately, in the animation which I slowed down in the code below, there is a duplicate text item.
Below is code I used to test clicking on a card to expand it to a new page. I can't figure out for the life of me how to prevent the text from duplicating in the animation. The most likely culprit is that I have a hero for the page (to animate the transition between pages) and a hero for the text inside of the page.
Card (page-hero)
---> CardText (text-hero)
and
Page (page-hero)
---> PageText (text-hero)
Note: The code below I adopted from another question to test this theory: How to expand a card on tap in flutter?
import 'package:flutter/material.dart';
import 'package:flutter/scheduler.dart' show timeDilation;
void main() {
runApp(new MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return new MaterialApp(
title: 'Flutter Demo',
theme: new ThemeData(
primarySwatch: Colors.blue,
),
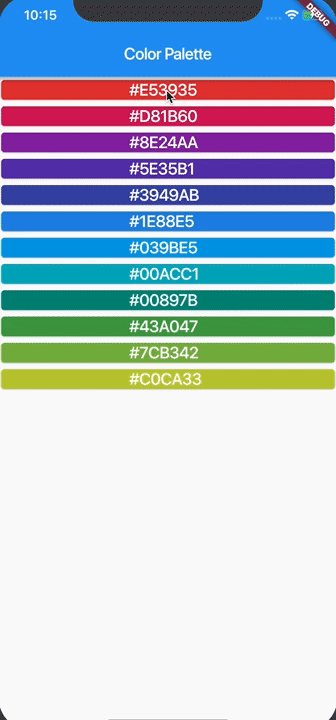
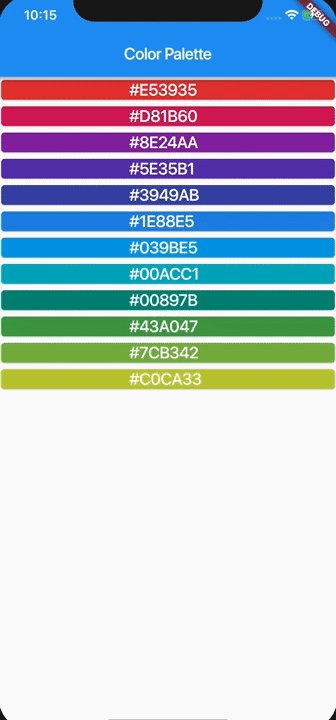
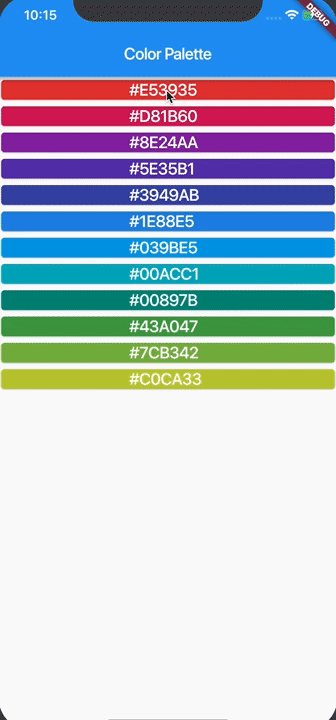
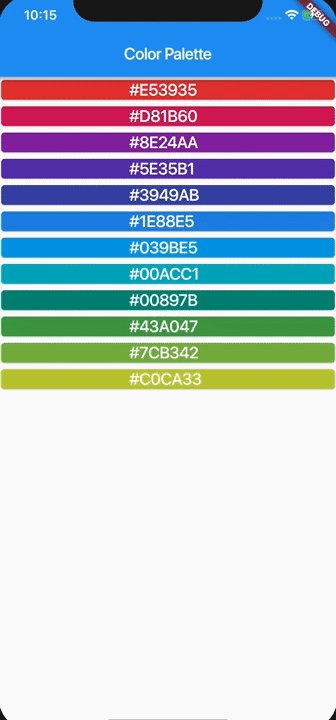
home: new FirstPage(title: 'Color Palette'),
);
}
}
class FirstPage extends StatefulWidget {
FirstPage({Key key, this.title}) : super(key: key);
final String title;
@override
_FirstPageState createState() => new _FirstPageState();
}
class _FirstPageState extends State<FirstPage> {
final palette = [
{'#E53935': 0xFFE53935},
{'#D81B60': 0xFFD81B60},
{'#8E24AA': 0xFF8E24AA},
{'#5E35B1': 0xFF5E35B1},
{'#3949AB': 0xFF3949AB},
{'#1E88E5': 0xFF1E88E5},
{'#039BE5': 0xFF039BE5},
{'#00ACC1': 0xFF00ACC1},
{'#00897B': 0xFF00897B},
{'#43A047': 0xFF43A047},
{'#7CB342': 0xFF7CB342},
{'#C0CA33': 0xFFC0CA33},
];
@override
Widget build(BuildContext context) {
timeDilation = 10.0;
return new Scaffold(
appBar: new AppBar(
title: new Text(widget.title),
),
body: new Container(
child: new ListView.builder(
itemCount: palette.length,
itemBuilder: (context, index) => new Container(child: new Hero(
tag: palette[index].keys.first,
child: new GestureDetector(
onTap: () {
Navigator
.of(context)
.push(new ColorPageRoute(palette[index]));
},
child: new Card(
// height: 64.0,
// width: double.infinity,
color: new Color(palette[index].values.first),
child: new Align(
alignment: Alignment.topRight,
child: new Hero(
tag: 'text-${palette[index].keys.first}',
child: SizedBox(
width: 250,
child: new Text(
palette[index].keys.first,
style: Theme.of(context).textTheme.title.copyWith(
color: Colors.white,
),
)),
),
),
),
),
))),
),
);
}
}
class SecondPage extends StatelessWidget {
final Map<String, int> color;
SecondPage({this.color});
@override
Widget build(BuildContext context) {
return new Scaffold(
appBar: new AppBar(
title: new Text('Color'),
),
body: Container( child: new Hero(
tag: color.keys.first,
child: new Container(
color: new Color(color.values.first),
child: new Align(
// alignment: Alignment.topCenter,
child: new Hero(
tag: 'text-${color.keys.first}',
child: new SizedBox(
width: 200,
child: new Text(
color.keys.first,
style:
Theme.of(context).textTheme.title.copyWith(color: Colors.white),
)),
),
),
),
)),
);
}
}
class ColorPageRoute extends MaterialPageRoute {
ColorPageRoute(Map<String, int> color)
: super(
builder: (context) => new SecondPage(
color: color,
), fullscreenDialog: true);
@override
Widget buildTransitions(BuildContext context, Animation<double> animation,
Animation<double> secondaryAnimation, Widget child) {
return FadeTransition(opacity: animation, child: child);
}
}

The expected animation is a single bit of text, instead of the duplicate that you see in the code above. How can I make it so I don't get the duplicate text? Thanks!
mobile dart
add a comment |
I am trying to code a Hero animation in flutter to transition between screens. I use one flutter animation to animate from a card to the next page and another flutter animation to move the text from the card to the next page. Unfortunately, in the animation which I slowed down in the code below, there is a duplicate text item.
Below is code I used to test clicking on a card to expand it to a new page. I can't figure out for the life of me how to prevent the text from duplicating in the animation. The most likely culprit is that I have a hero for the page (to animate the transition between pages) and a hero for the text inside of the page.
Card (page-hero)
---> CardText (text-hero)
and
Page (page-hero)
---> PageText (text-hero)
Note: The code below I adopted from another question to test this theory: How to expand a card on tap in flutter?
import 'package:flutter/material.dart';
import 'package:flutter/scheduler.dart' show timeDilation;
void main() {
runApp(new MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return new MaterialApp(
title: 'Flutter Demo',
theme: new ThemeData(
primarySwatch: Colors.blue,
),
home: new FirstPage(title: 'Color Palette'),
);
}
}
class FirstPage extends StatefulWidget {
FirstPage({Key key, this.title}) : super(key: key);
final String title;
@override
_FirstPageState createState() => new _FirstPageState();
}
class _FirstPageState extends State<FirstPage> {
final palette = [
{'#E53935': 0xFFE53935},
{'#D81B60': 0xFFD81B60},
{'#8E24AA': 0xFF8E24AA},
{'#5E35B1': 0xFF5E35B1},
{'#3949AB': 0xFF3949AB},
{'#1E88E5': 0xFF1E88E5},
{'#039BE5': 0xFF039BE5},
{'#00ACC1': 0xFF00ACC1},
{'#00897B': 0xFF00897B},
{'#43A047': 0xFF43A047},
{'#7CB342': 0xFF7CB342},
{'#C0CA33': 0xFFC0CA33},
];
@override
Widget build(BuildContext context) {
timeDilation = 10.0;
return new Scaffold(
appBar: new AppBar(
title: new Text(widget.title),
),
body: new Container(
child: new ListView.builder(
itemCount: palette.length,
itemBuilder: (context, index) => new Container(child: new Hero(
tag: palette[index].keys.first,
child: new GestureDetector(
onTap: () {
Navigator
.of(context)
.push(new ColorPageRoute(palette[index]));
},
child: new Card(
// height: 64.0,
// width: double.infinity,
color: new Color(palette[index].values.first),
child: new Align(
alignment: Alignment.topRight,
child: new Hero(
tag: 'text-${palette[index].keys.first}',
child: SizedBox(
width: 250,
child: new Text(
palette[index].keys.first,
style: Theme.of(context).textTheme.title.copyWith(
color: Colors.white,
),
)),
),
),
),
),
))),
),
);
}
}
class SecondPage extends StatelessWidget {
final Map<String, int> color;
SecondPage({this.color});
@override
Widget build(BuildContext context) {
return new Scaffold(
appBar: new AppBar(
title: new Text('Color'),
),
body: Container( child: new Hero(
tag: color.keys.first,
child: new Container(
color: new Color(color.values.first),
child: new Align(
// alignment: Alignment.topCenter,
child: new Hero(
tag: 'text-${color.keys.first}',
child: new SizedBox(
width: 200,
child: new Text(
color.keys.first,
style:
Theme.of(context).textTheme.title.copyWith(color: Colors.white),
)),
),
),
),
)),
);
}
}
class ColorPageRoute extends MaterialPageRoute {
ColorPageRoute(Map<String, int> color)
: super(
builder: (context) => new SecondPage(
color: color,
), fullscreenDialog: true);
@override
Widget buildTransitions(BuildContext context, Animation<double> animation,
Animation<double> secondaryAnimation, Widget child) {
return FadeTransition(opacity: animation, child: child);
}
}

The expected animation is a single bit of text, instead of the duplicate that you see in the code above. How can I make it so I don't get the duplicate text? Thanks!
mobile dart
add a comment |
I am trying to code a Hero animation in flutter to transition between screens. I use one flutter animation to animate from a card to the next page and another flutter animation to move the text from the card to the next page. Unfortunately, in the animation which I slowed down in the code below, there is a duplicate text item.
Below is code I used to test clicking on a card to expand it to a new page. I can't figure out for the life of me how to prevent the text from duplicating in the animation. The most likely culprit is that I have a hero for the page (to animate the transition between pages) and a hero for the text inside of the page.
Card (page-hero)
---> CardText (text-hero)
and
Page (page-hero)
---> PageText (text-hero)
Note: The code below I adopted from another question to test this theory: How to expand a card on tap in flutter?
import 'package:flutter/material.dart';
import 'package:flutter/scheduler.dart' show timeDilation;
void main() {
runApp(new MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return new MaterialApp(
title: 'Flutter Demo',
theme: new ThemeData(
primarySwatch: Colors.blue,
),
home: new FirstPage(title: 'Color Palette'),
);
}
}
class FirstPage extends StatefulWidget {
FirstPage({Key key, this.title}) : super(key: key);
final String title;
@override
_FirstPageState createState() => new _FirstPageState();
}
class _FirstPageState extends State<FirstPage> {
final palette = [
{'#E53935': 0xFFE53935},
{'#D81B60': 0xFFD81B60},
{'#8E24AA': 0xFF8E24AA},
{'#5E35B1': 0xFF5E35B1},
{'#3949AB': 0xFF3949AB},
{'#1E88E5': 0xFF1E88E5},
{'#039BE5': 0xFF039BE5},
{'#00ACC1': 0xFF00ACC1},
{'#00897B': 0xFF00897B},
{'#43A047': 0xFF43A047},
{'#7CB342': 0xFF7CB342},
{'#C0CA33': 0xFFC0CA33},
];
@override
Widget build(BuildContext context) {
timeDilation = 10.0;
return new Scaffold(
appBar: new AppBar(
title: new Text(widget.title),
),
body: new Container(
child: new ListView.builder(
itemCount: palette.length,
itemBuilder: (context, index) => new Container(child: new Hero(
tag: palette[index].keys.first,
child: new GestureDetector(
onTap: () {
Navigator
.of(context)
.push(new ColorPageRoute(palette[index]));
},
child: new Card(
// height: 64.0,
// width: double.infinity,
color: new Color(palette[index].values.first),
child: new Align(
alignment: Alignment.topRight,
child: new Hero(
tag: 'text-${palette[index].keys.first}',
child: SizedBox(
width: 250,
child: new Text(
palette[index].keys.first,
style: Theme.of(context).textTheme.title.copyWith(
color: Colors.white,
),
)),
),
),
),
),
))),
),
);
}
}
class SecondPage extends StatelessWidget {
final Map<String, int> color;
SecondPage({this.color});
@override
Widget build(BuildContext context) {
return new Scaffold(
appBar: new AppBar(
title: new Text('Color'),
),
body: Container( child: new Hero(
tag: color.keys.first,
child: new Container(
color: new Color(color.values.first),
child: new Align(
// alignment: Alignment.topCenter,
child: new Hero(
tag: 'text-${color.keys.first}',
child: new SizedBox(
width: 200,
child: new Text(
color.keys.first,
style:
Theme.of(context).textTheme.title.copyWith(color: Colors.white),
)),
),
),
),
)),
);
}
}
class ColorPageRoute extends MaterialPageRoute {
ColorPageRoute(Map<String, int> color)
: super(
builder: (context) => new SecondPage(
color: color,
), fullscreenDialog: true);
@override
Widget buildTransitions(BuildContext context, Animation<double> animation,
Animation<double> secondaryAnimation, Widget child) {
return FadeTransition(opacity: animation, child: child);
}
}

The expected animation is a single bit of text, instead of the duplicate that you see in the code above. How can I make it so I don't get the duplicate text? Thanks!
mobile dart
I am trying to code a Hero animation in flutter to transition between screens. I use one flutter animation to animate from a card to the next page and another flutter animation to move the text from the card to the next page. Unfortunately, in the animation which I slowed down in the code below, there is a duplicate text item.
Below is code I used to test clicking on a card to expand it to a new page. I can't figure out for the life of me how to prevent the text from duplicating in the animation. The most likely culprit is that I have a hero for the page (to animate the transition between pages) and a hero for the text inside of the page.
Card (page-hero)
---> CardText (text-hero)
and
Page (page-hero)
---> PageText (text-hero)
Note: The code below I adopted from another question to test this theory: How to expand a card on tap in flutter?
import 'package:flutter/material.dart';
import 'package:flutter/scheduler.dart' show timeDilation;
void main() {
runApp(new MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return new MaterialApp(
title: 'Flutter Demo',
theme: new ThemeData(
primarySwatch: Colors.blue,
),
home: new FirstPage(title: 'Color Palette'),
);
}
}
class FirstPage extends StatefulWidget {
FirstPage({Key key, this.title}) : super(key: key);
final String title;
@override
_FirstPageState createState() => new _FirstPageState();
}
class _FirstPageState extends State<FirstPage> {
final palette = [
{'#E53935': 0xFFE53935},
{'#D81B60': 0xFFD81B60},
{'#8E24AA': 0xFF8E24AA},
{'#5E35B1': 0xFF5E35B1},
{'#3949AB': 0xFF3949AB},
{'#1E88E5': 0xFF1E88E5},
{'#039BE5': 0xFF039BE5},
{'#00ACC1': 0xFF00ACC1},
{'#00897B': 0xFF00897B},
{'#43A047': 0xFF43A047},
{'#7CB342': 0xFF7CB342},
{'#C0CA33': 0xFFC0CA33},
];
@override
Widget build(BuildContext context) {
timeDilation = 10.0;
return new Scaffold(
appBar: new AppBar(
title: new Text(widget.title),
),
body: new Container(
child: new ListView.builder(
itemCount: palette.length,
itemBuilder: (context, index) => new Container(child: new Hero(
tag: palette[index].keys.first,
child: new GestureDetector(
onTap: () {
Navigator
.of(context)
.push(new ColorPageRoute(palette[index]));
},
child: new Card(
// height: 64.0,
// width: double.infinity,
color: new Color(palette[index].values.first),
child: new Align(
alignment: Alignment.topRight,
child: new Hero(
tag: 'text-${palette[index].keys.first}',
child: SizedBox(
width: 250,
child: new Text(
palette[index].keys.first,
style: Theme.of(context).textTheme.title.copyWith(
color: Colors.white,
),
)),
),
),
),
),
))),
),
);
}
}
class SecondPage extends StatelessWidget {
final Map<String, int> color;
SecondPage({this.color});
@override
Widget build(BuildContext context) {
return new Scaffold(
appBar: new AppBar(
title: new Text('Color'),
),
body: Container( child: new Hero(
tag: color.keys.first,
child: new Container(
color: new Color(color.values.first),
child: new Align(
// alignment: Alignment.topCenter,
child: new Hero(
tag: 'text-${color.keys.first}',
child: new SizedBox(
width: 200,
child: new Text(
color.keys.first,
style:
Theme.of(context).textTheme.title.copyWith(color: Colors.white),
)),
),
),
),
)),
);
}
}
class ColorPageRoute extends MaterialPageRoute {
ColorPageRoute(Map<String, int> color)
: super(
builder: (context) => new SecondPage(
color: color,
), fullscreenDialog: true);
@override
Widget buildTransitions(BuildContext context, Animation<double> animation,
Animation<double> secondaryAnimation, Widget child) {
return FadeTransition(opacity: animation, child: child);
}
}

The expected animation is a single bit of text, instead of the duplicate that you see in the code above. How can I make it so I don't get the duplicate text? Thanks!
mobile dart
mobile dart
edited Jan 19 at 17:28
user2891729
asked Jan 18 at 23:51
user2891729user2891729
4727
4727
add a comment |
add a comment |
0
active
oldest
votes
Your Answer
StackExchange.ifUsing("editor", function () {
StackExchange.using("externalEditor", function () {
StackExchange.using("snippets", function () {
StackExchange.snippets.init();
});
});
}, "code-snippets");
StackExchange.ready(function() {
var channelOptions = {
tags: "".split(" "),
id: "1"
};
initTagRenderer("".split(" "), "".split(" "), channelOptions);
StackExchange.using("externalEditor", function() {
// Have to fire editor after snippets, if snippets enabled
if (StackExchange.settings.snippets.snippetsEnabled) {
StackExchange.using("snippets", function() {
createEditor();
});
}
else {
createEditor();
}
});
function createEditor() {
StackExchange.prepareEditor({
heartbeatType: 'answer',
autoActivateHeartbeat: false,
convertImagesToLinks: true,
noModals: true,
showLowRepImageUploadWarning: true,
reputationToPostImages: 10,
bindNavPrevention: true,
postfix: "",
imageUploader: {
brandingHtml: "Powered by u003ca class="icon-imgur-white" href="https://imgur.com/"u003eu003c/au003e",
contentPolicyHtml: "User contributions licensed under u003ca href="https://creativecommons.org/licenses/by-sa/3.0/"u003ecc by-sa 3.0 with attribution requiredu003c/au003e u003ca href="https://stackoverflow.com/legal/content-policy"u003e(content policy)u003c/au003e",
allowUrls: true
},
onDemand: true,
discardSelector: ".discard-answer"
,immediatelyShowMarkdownHelp:true
});
}
});
Sign up or log in
StackExchange.ready(function () {
StackExchange.helpers.onClickDraftSave('#login-link');
});
Sign up using Google
Sign up using Facebook
Sign up using Email and Password
Post as a guest
Required, but never shown
StackExchange.ready(
function () {
StackExchange.openid.initPostLogin('.new-post-login', 'https%3a%2f%2fstackoverflow.com%2fquestions%2f54262847%2fflutter-hero-creates-duplicate-text%23new-answer', 'question_page');
}
);
Post as a guest
Required, but never shown
0
active
oldest
votes
0
active
oldest
votes
active
oldest
votes
active
oldest
votes
Thanks for contributing an answer to Stack Overflow!
- Please be sure to answer the question. Provide details and share your research!
But avoid …
- Asking for help, clarification, or responding to other answers.
- Making statements based on opinion; back them up with references or personal experience.
To learn more, see our tips on writing great answers.
Sign up or log in
StackExchange.ready(function () {
StackExchange.helpers.onClickDraftSave('#login-link');
});
Sign up using Google
Sign up using Facebook
Sign up using Email and Password
Post as a guest
Required, but never shown
StackExchange.ready(
function () {
StackExchange.openid.initPostLogin('.new-post-login', 'https%3a%2f%2fstackoverflow.com%2fquestions%2f54262847%2fflutter-hero-creates-duplicate-text%23new-answer', 'question_page');
}
);
Post as a guest
Required, but never shown
Sign up or log in
StackExchange.ready(function () {
StackExchange.helpers.onClickDraftSave('#login-link');
});
Sign up using Google
Sign up using Facebook
Sign up using Email and Password
Post as a guest
Required, but never shown
Sign up or log in
StackExchange.ready(function () {
StackExchange.helpers.onClickDraftSave('#login-link');
});
Sign up using Google
Sign up using Facebook
Sign up using Email and Password
Post as a guest
Required, but never shown
Sign up or log in
StackExchange.ready(function () {
StackExchange.helpers.onClickDraftSave('#login-link');
});
Sign up using Google
Sign up using Facebook
Sign up using Email and Password
Sign up using Google
Sign up using Facebook
Sign up using Email and Password
Post as a guest
Required, but never shown
Required, but never shown
Required, but never shown
Required, but never shown
Required, but never shown
Required, but never shown
Required, but never shown
Required, but never shown
Required, but never shown
